Tutorial Swift: Membuat Aplikasi iPhone Sederhana dengan UITableView (bagian 1)
Swift adalah bahasa program baru yang diperkenalkan oleh Apple seiring dengan rilis iOS 8 dan XCode 6 untuk menggantikan Objective-C sebagai bahasa program yang dipergunakan oleh para developer Apple untuk membuat aplikasi iOS maupun Mac OSX. Dibanding dengan Objective-C, Swift menggunakan struktur yang lebih sederhana, mudah dimengerti, cepat, dan didesain sedemikian rupa agar programmer tidak sampai membuat kesalahan-kesalahan syntax sehingga developer bisa lebih produktif dalam mengembangkan aplikasi baik untuk iOS maupun Mac OSX.
Dalam tutorial ini, kita akan membuat sebuah aplikasi iOS sederhana dengan menggunakan user interface TableView. Aplikasi ini akan kita beri nama “Daftar Belanja”, dimana dengan menggunakan aplikasi ini, pengguna dapat membuat daftar belanja sesuka hati kemudian dengan mudah pula dapat menghapus setiap item belanja yang sudah didapat atau yang batal dibeli. Kita akan membuatnya dengan menggunakan XCode 6.1 dalam bahasa program Swift.
Saya akan menunjukkan betapa sederhananya membuat sebuah aplikasi iPhone dengan menggunakan XCode 6.1 dalam bahasa program Swift.
Secara garis besar aplikasi ini terdiri atas dua bagian yaitu:
1. Source Code, yang berupa program yang kita tulis dengan bahasa Swift.
2. User Interface, yang akan kita buat menggunakan Storyboard
Kemudian kita akan mengkoneksikan kedua bagian ini sehingga aplikasi akan bekerja sesuai program yang ditulis pada Source Code dengan tampilan yang sesuai dengan User Interface pada Storyboard.
Langsung saja kita mulai,
1. Buka XCode > pilih create new project > pilih submenu Application pada menu iOS > pilih Simple View Application > klik Next
2. Ketik DaftarBelanja pada Produk Name > isi Organization Name dan Organization identifier yang diinginkan > pilih Swift pada Language > pilih iPhone pada devices > cek Use Core Data > klik Next
3. Pilih tempat penyimpanan project yang baru kita buat > klik Create
4. Pilih Daftar Belanja pada TARGETS > pada Development Info pilih iPhone pada Devices dan Potrait pada Device Orientation > klik Save
5. Klik ViewController.swift pada Project Navigator. Pada source code editor akan ditampilkan source code yang tertulis dalam bahasa program Swift. Select All dan hapus semua yang tertulis dalam ViewController.swift, kemudian copy dan paste source code berikut di ViewController.swift (penjelasan tentang source code ViewController.swift akan kita bahas pada bagian 2, pada bagian 1 ini kita fokus pada pembuatan user interface menggunakan Storyboard).
//
// ViewController.swift
// DaftarBelanja
//
// Created by Wijaya on 11/13/14.
// Copyright (c) 2014 WJaya. All rights reserved.
//
import UIKit
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
var names = [String]()
//Implement the addName IBAction
@IBAction func addName(sender: AnyObject) {
var alert = UIAlertController(
title: "Item Baru",
message: "Tambah Item Belanja",
preferredStyle: .Alert
)
let saveAction = UIAlertAction(title: "Save", style: .Default) {
(action: UIAlertAction!)->Void in
let textField = alert.textFields![0] as UITextField
self.names.append(textField.text)
self.tableView.reloadData()
}
let cancelAction = UIAlertAction(title: "Cancel", style: .Default){
(action: UIAlertAction!) -> Void in
}
alert.addTextFieldWithConfigurationHandler(){
(textField: UITextField!) -> Void in
}
alert.addAction(saveAction)
alert.addAction(cancelAction)
presentViewController(alert, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
title = "\"Daftar Belanja\""
tableView.registerClass(UITableViewCell.self,
forCellReuseIdentifier: "Cell")
// Do any additional setup after loading the view, typically from a nib.
}
//MARK : UITableViewDataSource
func tableView(tableView: UITableView,
numberOfRowsInSection section: Int)->Int {
return names.count
}
func tableView(tableView: UITableView,
cellForRowAtIndexPath indexPath: NSIndexPath)->UITableViewCell{
let cell = tableView.dequeueReusableCellWithIdentifier("Cell") as UITableViewCell
cell.textLabel.text = names[indexPath.row]
return cell
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//MARK: make the UITableViewCell editable (delete and / or other action)
func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
return true
}
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if (editingStyle == UITableViewCellEditingStyle.Delete) {
self.names.removeAtIndex(indexPath.row)
self.tableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: UITableViewRowAnimation.Fade)
self.tableView.reloadData()
}
}
}
6. Pilih Main.storyboard pada Project Navigator untuk menampilkan interface builder > kemudian klik menu Editor > Embed In > Navigation Controller
7. Kemudian akan muncul tampilan sebagai berikut (View Controller sudah di-embed pada Navigation Controller)
8. Pilih Navigation Controller > Kilik icon Hide or Show the Utilities di pojok kanan atas > klik Show the Attributes Inspector > pilih iPhone 4.7-inch pada size > pilih Potraitpada Orientation > cek is Initial View Controller pada View Controller
9. Pilih View Controller > Klik Show the Attributes Inspector > pilih iPhone 4.7-inch pada size dan pilih Portrait pada Orientation
10. Pilih Table View dari Object Library, kemudian drag ke area View Controller. TableView ini berfungsi untuk menampilkan item-item pada Daftar Belanja.
11. Klik kanan Table View yang berada dalam daftar komponen View Controller > Pilih Outlets > dataSource > drag ke icon kuning View Controller seperti pada gambar > Pilih Referencing Outlets > New Referencing Outlet > drag ke Icon kuning View Controller sperti pada gambar > pilih tableView pada pop up yang muncul. Hal ini dimaksudkan untuk menyambungkan / menghubungkan IBOutlet var tableView pada source code View Controller.swift dengan Table View yang dibuat di Main.storyboard.
12. Selanjutnya kita akan menambahkan button pada Navigation Bar (pojok kanan atas tampilan Daftar Belanja) yang berfungsi untuk menambahkan item belanja baru ke Daftar Belanja.
a. Pilih Bar Button Item dari Object Library lalu drag ke posisi pojok kanan atas storyboard
b. Tampilkan Attributes Inspector > pilih Add pada drop down list Identity
c. Klik kanan pada Add yang berada dalam submenu View Controller > Navigation Item. Kemudian pilih Sent Actions > selector pada pop up menu yang muncul dan drag ke area storyboard TableView.
d. Klik AddName yang muncul di area storyboard TableView. Ini berfungsi untuk menyambungkan / menghubungkan button Add dengan IBAction func AddName yang didefinisikan di source code ViewController.swift.
13. Setelah menyelesaikan langkah-langkah diatas, kini user interface aplikasi Daftar Belanja telah terkoneksi dengan variable dan function yang didefinisikan di source code (dalam hal ini ViewController.swift). Sekarang saatnya kita akan menginstal dan menjalankan aplikasi Daftar Belanja pada simulator iOS (dalam hal ini kita test dengan simulator iPhone 6).
a. Pilih simulator iPhone 6 dan klik menu Product > Run atau klik icon Run yang ada di pojok kiri atas XCode.
b. Bila sukses (tidak ada error) maka aplikasi Daftar Belanja akan diinstal dan dijalankan di simulator iPhone 6.
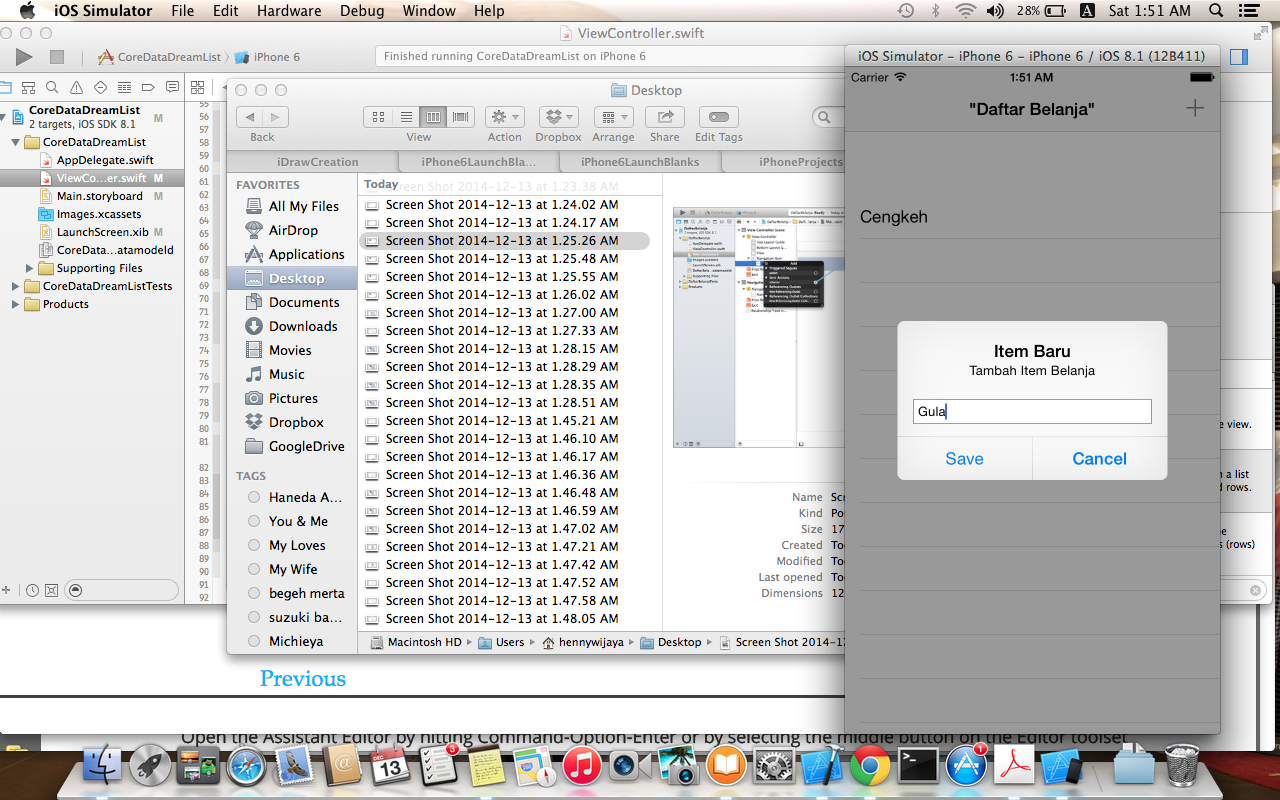
14. Kini kita coba untuk memasukkan beberapa item belanjaan ke Daftar Belanja. Klik button Add (+)untuk memasukkan item belanja baru, kemudian klik Save.
15. Lalu bagaimana jika kita ingin menghapus item belanjaan yang telah didapatkan ataupun yang batal dibeli? Sangatlah mudah: Geser / swipe ke kiri item yang ingin dihapus kemudian klik Delete yang ditampilkan dengan background merah.
Lanjut ke Bagian 2 : Tutorial Swift: Membuat Aplikasi TableView Sederhana (bagian 2)




























Komentar
Posting Komentar